Pourquoi des prototypes ?
Pour ceux qui ne connaissent pas les prototypes vous vous demandez surement à quoi ça sert. Et bien l’utilité des prototypes est bien sûr de vous faciliter la vie lors de la conception de vos projets.
Lors de la conception d’un projet, le nombre d’échange avec le client est souvent assez conséquent, surtout lors de la présentation de la maquette graphique.
Un prototype communément appelé maquette en fils de fer est une étape entre l’analyse du besoin du client et la réalisation de la maquette graphique. Elle permet de valider l’aspect technique et l’ergonomie avec le client tout en évitant les commentaires sur la couleur de l’icône en bas à droite du footer par exemple…
Comment ça marche ?
Il existe de nombreuses façons de faire des prototypes, notamment un crayon et une feuille blanche. Cependant le logiciel Axure permet un prototypage simple et en quelques petites heures de travail vous en maitrisez les fonctionnalités principales.
Axure permet de générer des prototypes en « Drag’n Drop » de façon totalement naturelle. Ce logiciel permet aussi de générer des spécifications fonctionnelles facilement en quelques clics.
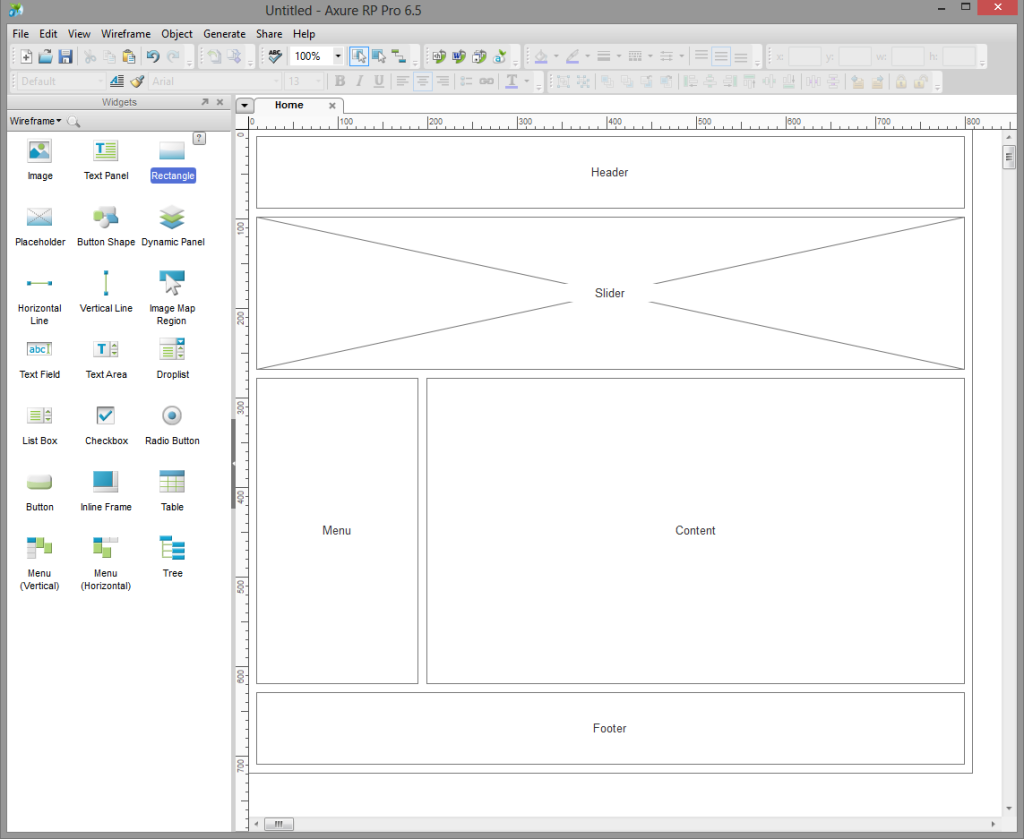
Exemple d’utilisationComme vous pouvez le voir dans l’exemple ci-dessous nous avons créé une page simple à l’aide des « widgets » représentant des éléments de votre site. Les rectangles représentent des « DIV » par exemple, et un « placeholder » représente un emplacement destiné à contenir un élément spécifique défini ultérieurement (ici un slider).
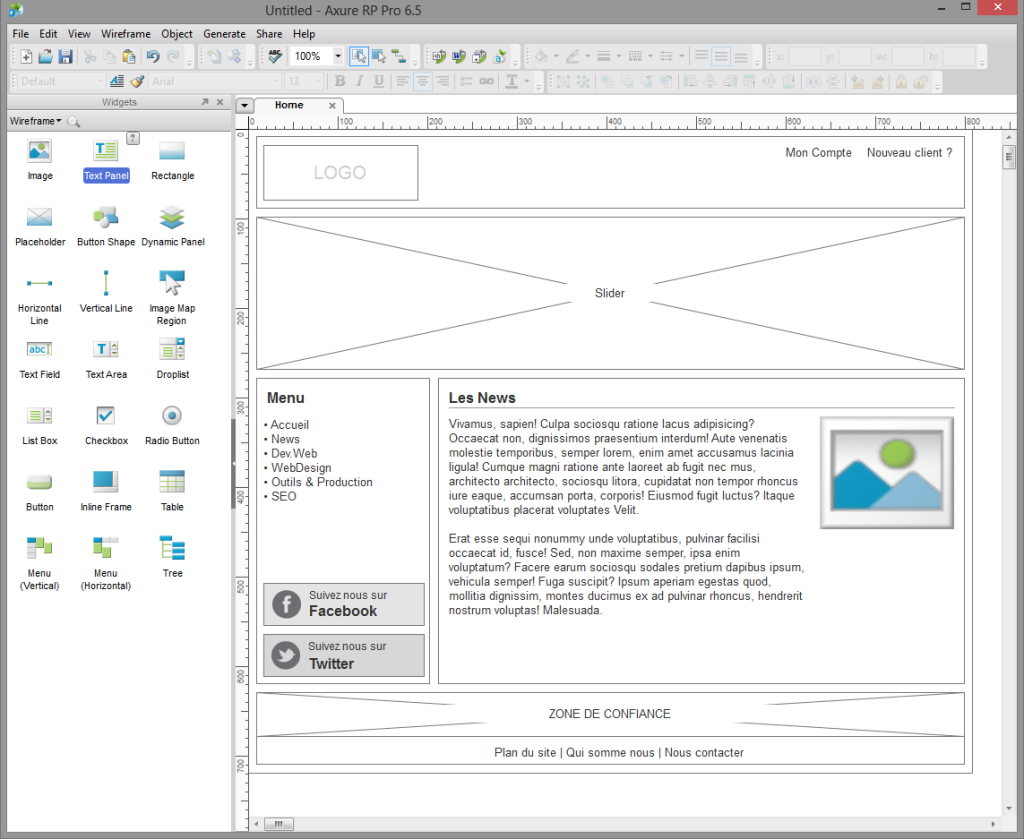
Une fois la structure bien avancée vous pouvez insérer différents éléments dans les espaces créés au préalable afin de mettre en avant l’information. Cette étape permet au client de visualiser l’architecture de son futur produit.
Pour les menus, header, footer et tout autre élément se retrouvant sur plusieurs pages, Axure permet de créer des « Masters ». L’utilisation de cette fonctionnalité est très recommandée car elle permet de gagner beaucoup de temps dans la conception.
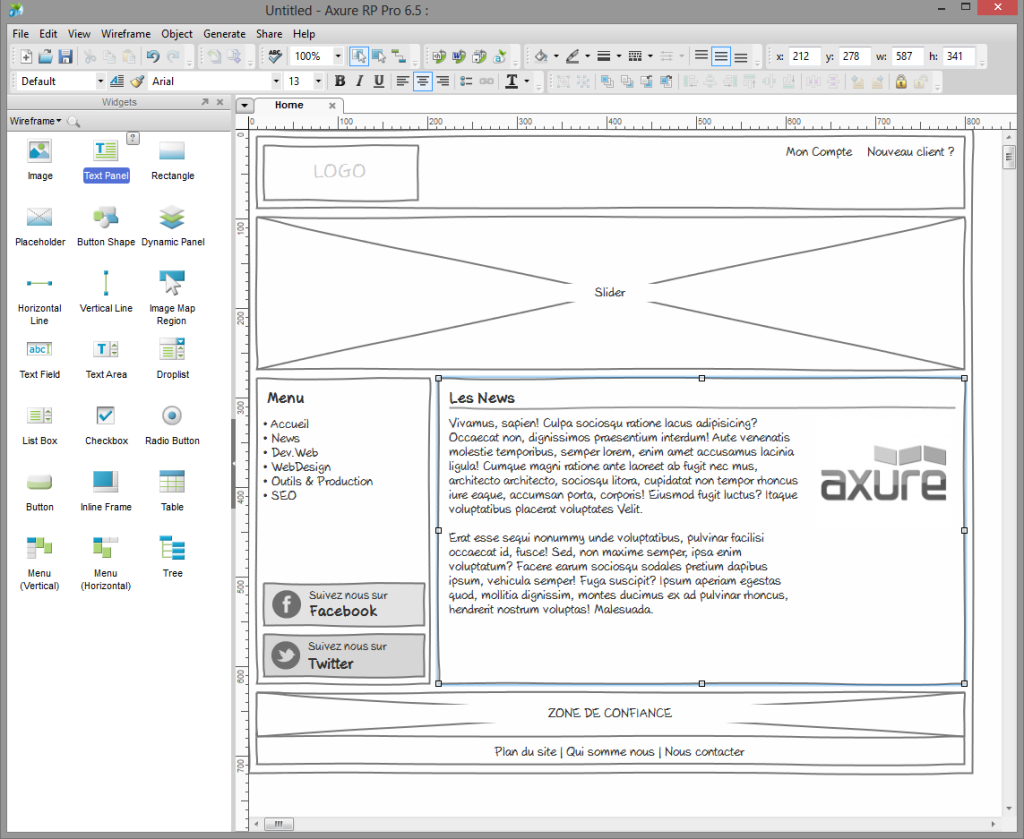
Vous pouvez complexifier vos maquettes afin de les rendre dynamiques en mettant des liens vers d’autres pages du prototype, mais aussi insérer des images, des icônes.
Une fois vos pages crées vous pouvez les rendre interactives entre elles à l’aide d’événements sur la souris sur certains éléments. Vous pouvez ajouter des événements sur un clic et même au survol de la souris.
Nous venons de voir comment créer une page simplement, cependant Axure permet de créer toute l’arborescence du site en créant les pages nécessaires.
Je ne vous conseil pas d’aller trop loin dans les prototypes, sauf dans le cas d’une prestation de prototypage, car il faut bien différencier une maquette en fils de fer et une maquette graphique. Ne perdez donc pas trop de temps sur les petits détails.
Une fois votre prototype terminé il reste plus qu’a le présenté au client. Axure vous permet de générer ces prototypes en PNG mais aussi en page HTML et de les mettre en lignes sur AxShare. Vous pouvez aussi les mettre en ligne vous-même sur un de vos serveurs bien sûr. La génération en HTML est très intéressant surtout si les prototypes sont dynamique puisque le client peut avoir une vue plus globale de son produit.
Maquette au crayon depuis Axure RP Pro 6
Depuis la version 6 vous pouvez transformer vos prototypes en maquette au crayon.
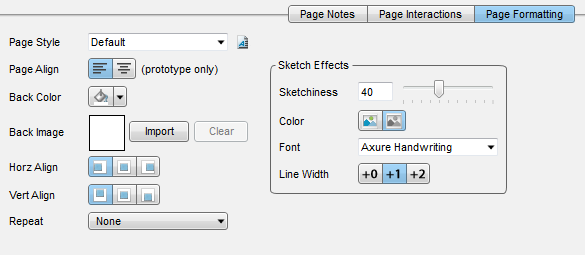
Pour faire ceci dans « page formatting » éditez la zone des « sketchs effect »
- Sketchiness : 40 (permet de regler l’imprecision des contours)
- Color : gris ou en couleur (je vous conseil en gris)
- Font : Axure HandWriting
- Line Width : Choisissez l’épaisseur du crayon
Cette option permet de faire abstraction de tout design et tout contenu afin de permettre au client d’être concentré sur la navigation et l’ergonomie.
ConclusionAxure est un logiciel de conception et de spécification d’un projet web. C’est un logiciel très simple d’utilisation et permettant de faire des projets de qualité correspondant aux besoins du client.
Arnaud Lemercier de chez Wixiweb :
Beaucoup trop d’agences web se lancent dans la réalisation de projet web en mettant de côté les phases de conception et de spécification.
Ce logiciel vous offre de grandes possibilités ne pouvant pas toutes être malheureusement répertoriées dans cet article. Je vous conseille vivement d’élaboration d’un prototype en phase de conception de vos sites internet car le gain de temps et de qualité n’est pas négligeable.
 Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !